Download Svg Img Src Html - 254+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e81.blogspot.com/2021/04/svg-img-src-html-254-file-for-free.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Img Src Html - 254+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Img Src Html - 254+ File for Free Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. If you put that in your html, the page will barf and not even try to render. Svg is an image format for vector graphics. I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Var imgurl = img.src you can't overwrite properties inside a img tag with css.

Codex Naturalis from escaleajeux.fr
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Img Src Html - 254+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File I like to resolve this issue. Using inline svg in html5. Var imgurl = img.src you can't overwrite properties inside a img tag with css. To use this method, add the <img> element to your html document and reference it in the src attribute, like this Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; The browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the. The html <svg> element is a container for svg graphics. If you put that in your html, the page will barf and not even try to render. Svg is an image format for vector graphics.
Svg Img Src Html - 254+ File for Free SVG, PNG, EPS, DXF File
Download Svg Img Src Html - 254+ File for Free The html <svg> element is a container for svg graphics. I like to resolve this issue.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. I like to resolve this issue.
To use this method, add the <img> element to your html document and reference it in the src attribute, like this SVG Cut Files
Mixtour for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Cambio for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue.
SVG Chart C# tutorial in Visual Studio for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can.
A better way to use SVGs - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
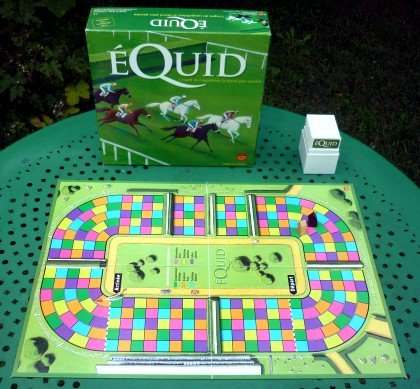
Équid for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. Svg is an image format for vector graphics. It literally means scalable vector graphics.
Buy 50 Calibre® Pre Workout Supplements - Grenade UK for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics.
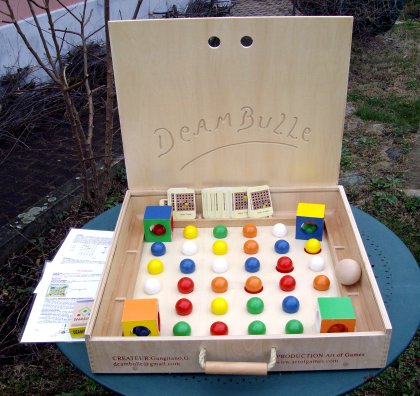
Déambulle for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics.
Kolory for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. If you put that in your html, the page will barf and not even try to render. I like to resolve this issue.
HTML5 SVG demo for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. If you put that in your html, the page will barf and not even try to render. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Using SVG | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. It literally means scalable vector graphics.
Polochons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
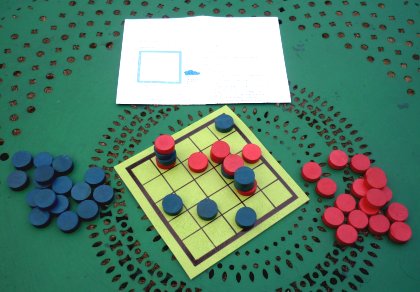
Quantik for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics.
comet clipart - /space/comet/comet_clipart.png.html for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. Var imgurl = img.src you can't overwrite properties inside a img tag with css. It literally means scalable vector graphics.
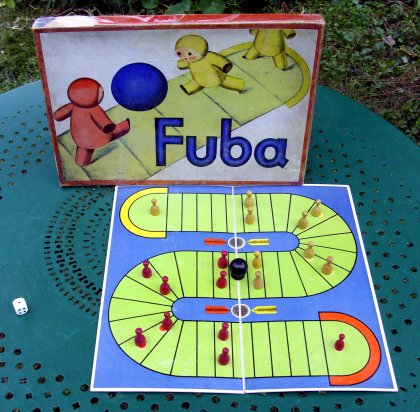
Fuba for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Best Practices for SVG SEO in Google Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Memolette for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
Zapata for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you put that in your html, the page will barf and not even try to render. But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Using SVG | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Utiliser SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Using SVG | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics. I like to resolve this issue.
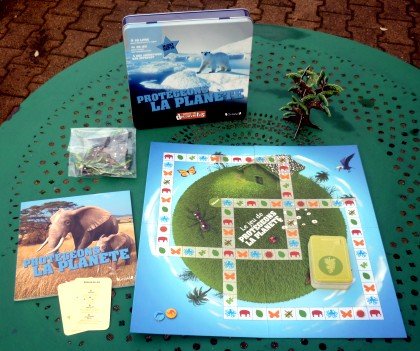
Protégeons la planète for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; If you put that in your html, the page will barf and not even try to render.
Download Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Free SVG Cut Files
Rhombodomino for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Goof Boules for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Design Team Badges | SVGCuts.com Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. I like to resolve this issue. But when the svg source code is embedded in the html you surely can. It literally means scalable vector graphics.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
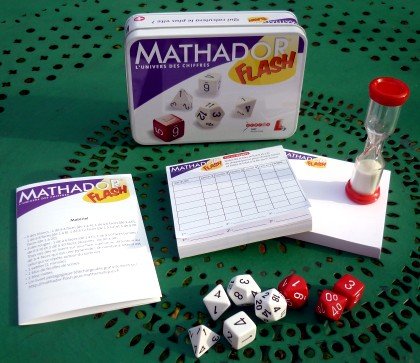
Mathador Flash for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. But when the svg source code is embedded in the html you surely can.
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Best Practices for SVG SEO in Google Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Zapata for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Utiliser SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. I like to resolve this issue. But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Le Boulio for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Scribblish for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. It literally means scalable vector graphics.
But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Buy AT4 | Gym Supplement For Men | Pre Workout - Grenade UK for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. It literally means scalable vector graphics. I like to resolve this issue.
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
The magazine of Kontor 1710 | KONTOR 1710 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue. Svg is an image format for vector graphics. It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Rebonds for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css. I like to resolve this issue.
But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Imagicien for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; It literally means scalable vector graphics. I like to resolve this issue. But when the svg source code is embedded in the html you surely can.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
comet clipart - /space/comet/comet_clipart.png.html for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics.
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
how to use svg image in html for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. I like to resolve this issue.
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can.
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Buy 50 Calibre® Pre Workout Supplements - Grenade UK for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Svg is an image format for vector graphics. But when the svg source code is embedded in the html you surely can. Var imgurl = img.src you can't overwrite properties inside a img tag with css. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Memolette for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Svg is an image format for vector graphics. It literally means scalable vector graphics. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; Var imgurl = img.src you can't overwrite properties inside a img tag with css.
Pythago for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Svg is an image format for vector graphics. It literally means scalable vector graphics.
I like to resolve this issue. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
Khronos for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id; But when the svg source code is embedded in the html you surely can. I like to resolve this issue. Var imgurl = img.src you can't overwrite properties inside a img tag with css.
But when the svg source code is embedded in the html you surely can. Document.queryselectorall('img.svg').foreach(function(img){ var imgid = img.id;
